Discordservers.tw Webhooks

前置準備
- NodeJS
- Nginx / Apache2 (這邊使用 Proxypass,也可以不用,請自行設定)
- 已擁有 discordservers.tw 機器人
- 一顆你絕對看得懂我到底在打什麼的心
官方文件:https://discordservers.tw/doc/webhooks
Github: https://github.com/haer0248/Discordservers.tw-Webhook
使用方式
於 github 下載下來後使用 npm install 直接安裝 package.json 中的東西即可。
安裝完畢開啟 .env.example,設定完畢後命名為 .env
DiscordWebhookUrl : Discord webhook 網址
DiscordWebhookTitle : Webhook 名稱
DiscordWebhookIcon : Webhook 頭像
token : 驗證用 token
port : 啟用端口
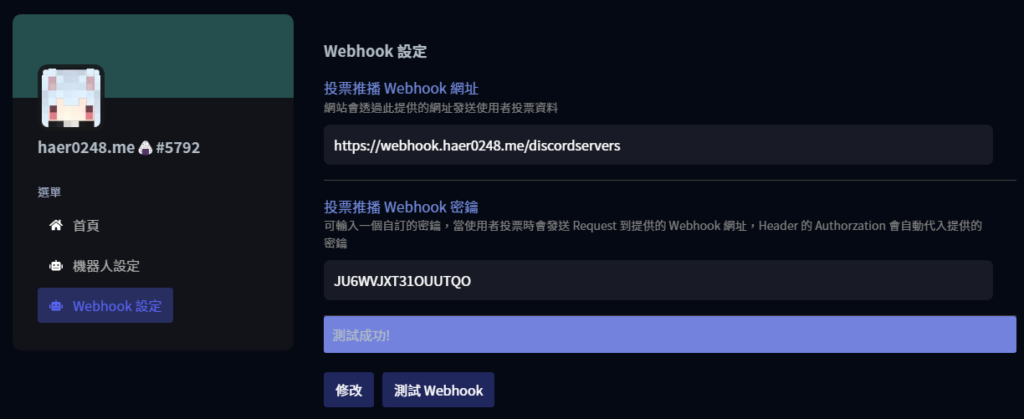
驗證用 token 可以使用 https://tools.haer0248.me/rand 來產生亂數,也要記得在 discordservers.tw 那邊設定這個 token。

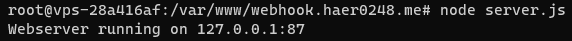
開啟 server.js 後會在 console 端顯示下圖就完成了

以下端口預設為 :87,請自行變更
Nginx Proxypass
server { |
Apache Proxypass
<VirtualHost *:80> |
請記得設定 .env 中要監聽的端口,我這邊是設定 87
註冊機器人 Webhook

寫完文章就拔掉了,不用去戳
Node 伺服器開了,網域註冊了,proxypass 設定了,啪

其他的想讓他長怎樣,跑甚麼 code,自己進去 server.js 改,不要來問我 3Q。
阿對了,看過我的機器人了嗎?https://haer0248.me/blog/635/